Kombinieren Sie den G One mit einem F One, erweitern Sie die Tiefbass-Wiedergabe. Zudem können analoge oder digitale Quellen direkt angeschlossen werden - so entsteht das perfekte kompakte Musik-Streaming-System.
Produkte für diese Lösung:


Kombinieren Sie den G One mit einem F One, erweitern Sie die Tiefbass-Wiedergabe. Zudem können analoge oder digitale Quellen direkt angeschlossen werden - so entsteht das perfekte kompakte Musik-Streaming-System.
Produkte für diese Lösung:





96 dB

67 Hz - 25 kHz (-6dB)

H 195 x W 121 x D 115 mm, with Iso-Pod™ (Anzeige in Inch)



100 dB

35 Hz - 85 Hz (-6dB)

H 251 x W 305 x D 305 mm, (Anzeige in Inch)

Aktive Frequenzweichen

Directivity Control Waveguide (DCW™)-Technologie

Intelligent Signal Sensing (ISS™)-Technologie

Iso-Pod™ Standfuß

Minimum Diffraction Enclosure (MDE™)-Technologie

Optimierte Verstärker

Schutzschaltungen

Bassreflexport-Design

Kompensation von Raumeinflüssen

Vielseitiges Montagezubehör

Bass Management

Elektronische Frequenzweichen ermöglichen die Aufteilung des Audiosignals in einzelne Frequenzbänder, die separat an einzelne Leistungsverstärker geleitet werden können, die dann an spezifische, für ein bestimmtes Frequenzband optimierte Wandler angeschlossen werden.
Aktive Frequenzweichen gibt es sowohl in digitaler als auch in analoger Ausführung. Die digitalen aktiven Frequenzweichen von Genelec beinhalten zusätzliche Signalverarbeitung wie Schutzschaltungen, Verzögerung und Entzerrung.
Analoge aktive Frequenzweichen von Genelec enthalten elektronische Komponenten, die mit niedrigen Signalpegeln betrieben werden, die für die Eingänge von Leistungsverstärkern geeignet sind. Dies steht im Gegensatz zu passiven Frequenzweichen, die mit den hohen Signalpegeln der Endverstärkerausgänge arbeiten und dabei hohe Ströme und in einigen Fällen auch hohe Spannungen verarbeiten müssen.
In einem typischen 2-Wege-System benötigt die aktive Frequenzweiche zwei Leistungsverstärker - einen für den Tieftöner und einen für den Hochtöner.
Die Verwendung des aktiven Ansatzes ermöglicht die Anpassung und Optimierung des Frequenzgangs des gesamten Lautsprechersystems in verschiedenen Raumumgebungen ohne teure externe Equalizer. Das Endergebnis ist ein einfacheres, zuverlässigeres, effizienteres, konsistenteres und präziseres aktives Lautsprechersystem.

Mit der Entwicklung der Directivity Control Waveguide (DCW™)-Schallführung verfolgte Genelec 1983 einen revolutionären Ansatz. Sie wurde damals in einem eiförmigen Gehäuse eingesetzt. Über 30 Jahre entwickelt und immer weiter verfeinert, verbessert sie die Leistung von direkt abstrahlenden Mehrwege-Monitoren erheblich.
Die DCW-Technologie formt die abgestrahlte Wellenfront auf kontrollierte Weise und ermöglicht so eine vorhersehbare Anpassung des Abstrahlverhaltens (Dispersion). Um eine gleichmäßige und ausgewogene Richtcharakteristik zu erreichen, wird der Abstrahlwinkel begrenzt, so dass die Streustrahlung reduziert wird. Dies führt zu einer ausgezeichneten Linearität des gesamten Frequenzgangs sowie zu einem gleichmäßigen Leistungsverhalten. Frühe Reflexionen werden minimiert und man erreicht eine breite und kontrollierte Hörzone, mit einer akkuraten Klangwiedergabe auf und außerhalb der Achse.
Geringe Erstreflexionen und eine kontrollierte, konstante Richtwirkung haben einen weiteren wichtigen Vorteil: Die Frequenzbalance des Raumschallfeldes ist im Wesentlichen die gleiche wie die des Direktfeldes der Monitore. Das hat zur Folge, dass die Leistung des Abhörsystems weniger von den raumakustischen Eigenschaften abhängig ist.
Breite und Tiefe des Klangbildes, kritische Komponenten in jeder Hörumgebung, sind nicht nur für das Hören auf der Achse, sondern auch außerhalb der Achse wichtig. Davon profitieren auch anderen Personen im Raum, die nicht im Sweet Spot sitzen, wie es in großen Regieräumen oft der Fall ist.

Die Anfang 2013 eingeführte Intelligent Signal-Sensing-Technologie von Genelec wurde entwickelt, um sowohl die ErP-Richtlinien der Europäischen Union als auch die umfassenderen Nachhaltigkeitsverpflichtungen des Unternehmens zu erfüllen.
Die Intelligent Signal Sensing, ISS™-Schaltung verfolgt den Signaleingang des Lautsprechers und erkennt, ob er genutzt wird. Wenn der ISS-Schaltkreis über einen bestimmten Zeitraum kein Audiosignal am Eingang findet, versetzt er den Lautsprecher in einen energiesparenden Ruhezustand und der Lautsprecher verbraucht weniger als 0,5 Watt. Wenn ein Eingangssignal erkannt wird, schaltet sich der Lautsprecher sofort wieder ein.

Wenn diese Funktion nicht genutzt werden soll, kann ISS™ deaktiviert werden, indem der DIP-Schalter "ISS Disable" auf der Rückseite in die Position "ON" gestellt wird. In diesem Modus wird der Monitor nur über den Netzschalter ein- und ausgeschaltet.
Beachten Sie, dass der Netzschalter den Monitor immer vollständig ausschaltet.
Nachfolgend finden Sie eine Liste der Bedingungen, die verhindern, dass der Monitor oder Subwoofer in den ISS-Ruhezustand versetzt wird:
Es ist üblich, dass digitale Audioquellen das Clocking-Signal senden, sobald die Quelle eingeschaltet ist. Dies verhindert, dass der Monitor oder Subwoofer in den Ruhezustand übergeht. Es könnte auch ein Rauschen im analogen Eingangssignal vorhanden sein, das den Ruhezustand von ISS verhindert. Um herauszufinden, an welchem Eingang ein Signal anliegt, das das Umschalten in den ISS-Ruhezustand verhindert, entfernen Sie jedes Kabel einzeln und prüfen Sie, ob der ISS-Ruhezustand aktiviert wird.

Obwohl es ratsam ist, freistehenden Lautsprecher auf robusten und stabile Bodenstativen aufzustellen, ist es eine weit verbreitete Lösung, die Lautsprecher direkt auf einen Tisch oder ein Mischpult zu stellen.
Dies führt zu mehreren nachteiligen Nebeneffekten. Die Ausrichtung der Lautsprecherachse auf den Hörer ist nur selten möglich, außerdem übertragen sich unerwünschte mechanische Schwingungen vom Lautsprecher auf die Aufstellfläche, und die Reflexion erster Ordnung an der Arbeitsfläche führt zu Kammfilterung und damit zu Welligkeiten im Frequenzgang.
Um diese sehr häufigen Probleme zu lösen, entwickelte Genelec eine effiziente und sehr praktische Lösung. Wir entwarfen einen Lautsprecherstandfuß namens Iso-Pod™, der am Aluminiumgehäuse befestigt wird. Er hat vier flache Füße und besteht aus einem speziellen gummiartigen Material. Er kann entlang der gewölbten Boden- oder Seitenfläche verschoben werden kann, um eine Neigung des Lautsprechers von ±15° zu ermöglichen.
Die akustische Achse des Lautsprechers kann dann genau auf den Hörer ausgerichtet werden, indem die Neigung des Gehäuses mit dem Iso-Pod eingestellt wird. Die schwingungsisolierenden und dämpfenden Eigenschaften reduzieren Verfärbungen im Mitteltonbereich, die durch unerwünschte, auf die Auflageflächen übertragene Schwingungen entstehen.
Diese innovative Lösung ist ein integraler Bestandteil des Genelec-Lautsprecherdesigns und bietet klare Vorteile in Bezug auf Benutzerfreundlichkeit und Klangqualität.

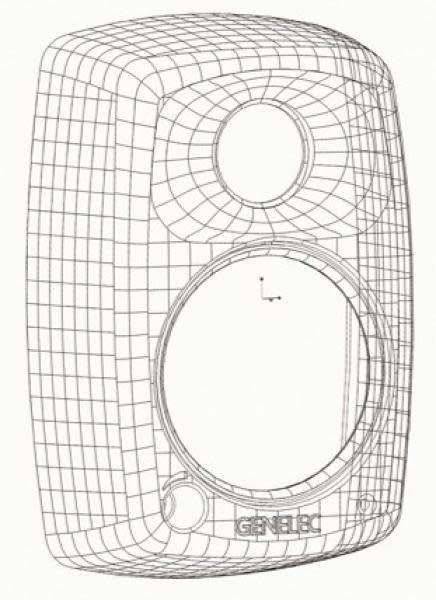
Ein häufiges Problem bei Standard-Standlautsprechern ist, dass die Unregelmäßigkeiten in der Schallwand zu Beugungen führen und die scharfen Ecken des Lautsprechers als sekundäre Schallquellen wirken.
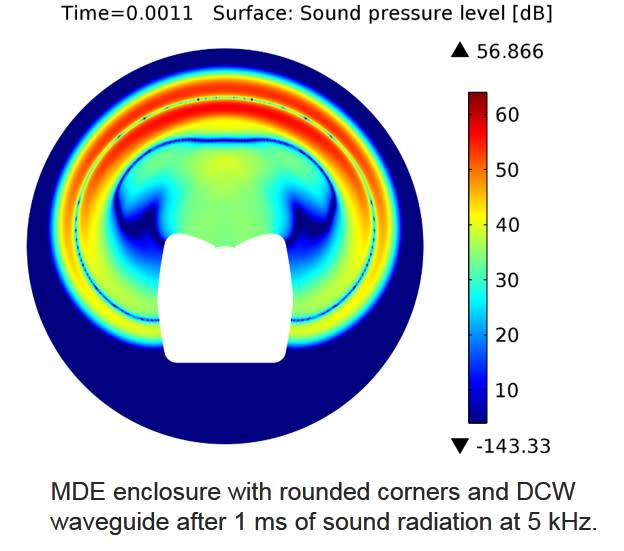
Um die Linearität des Frequenzgangs und die Leistung freistehender Lautsprechersysteme zu verbessern, hat Genelec ein hochinnovatives Gehäuse entwickelt, das auf die Eigenschaften der Monitortreiber abgestimmt ist und abgerundete Kanten sowie eine sanft gewölbte Front und Seitenwände aufweist. Neben der unübertroffenen Linearität des Frequenzgangs sorgt das Gehäuse für eine hervorragende Abbildung.
Um eine glatte und elegant gewölbte Gehäuseoberfläche zu erreichen und die Außenabmessungen des Gehäuses zu reduzieren, während gleichzeitig das Innenvolumen für einen verbesserten Wirkungsgrad im Tieftonbereich maximiert wird, haben wir ein Gehäuse aus Aluminiumdruckguss entwickelt. Aluminium ist leicht, steif und sehr einfach zu dämpfen, um eine "tote" Struktur zu erhalten. Die Gehäusewände können relativ dünn ausgeführt werden und bieten gleichzeitig eine gute EMV-Abschirmung und eine hervorragende Wärmeableitung für die Endverstärker. Der Druckguss besteht aus zwei Teilen, der Vorder- und der Rückseite, die für eventuelle Wartungsarbeiten leicht zu trennen sind.

Der DCW-Waveguide wurde in das MDE-Aluminiumgehäuse integriert, um eine bessere Kontrolle über die Richtwirkung des Lautsprechers zu ermöglichen. Grundsätzlich wird die niederfrequente Grenze für eine konstante Richtcharakteristik durch die Größe der Schallführung bestimmt, d. h. je größer die Oberfläche, desto besser die Kontrolle. Mit einer sehr kontrollierten Abstrahlung auf und außerhalb der Achse wird die Hörzone konsistent, was besonders bei Mehrkanal-Anwendungen von größter Bedeutung ist. Die kontrollierte Richtwirkung reduziert auch mögliche Reflexionen erster Ordnung an Oberflächen in der Nähe des Lautsprechers und trägt so zu einer konsistenten Audiowiedergabe in unterschiedlichen akustischen Umgebungen bei. Die gesamte vordere Schallwand ist sanft gewölbt und die akustisch transparenten Schutzgitter fügen sich optisch perfekt in die verschiedenen anderen gewölbten Oberflächen ein.



Elektronische Frequenzweichen ermöglichen es, das Audiosignal in einzelne Frequenzbänder aufzuteilen, die separat an einzelne Leistungsverstärker geleitet werden können, die dann an spezielle, für ein bestimmtes Frequenzband optimierte Schallwandler angeschlossen werden.
In einem typischen 2-Wege-Lautsprechersystem benötigt die aktive Frequenzweiche zwei Leistungsverstärker - einen für den Tieftöner und einen für den Hochtöner. Die Leistungsverstärker werden direkt an die Chassis eines Aktivlautsprechers angeschlossen, wodurch die Belastung des Leistungsverstärkers viel einfacher ermittelt werden kann. Jeder treiberspezifische Leistungsverstärker hat nur einen begrenzten Frequenzbereich zu verstärken (der Leistungsverstärker wird nach der aktiven Frequenzweiche platziert), was die Konstruktion noch einfacher macht.
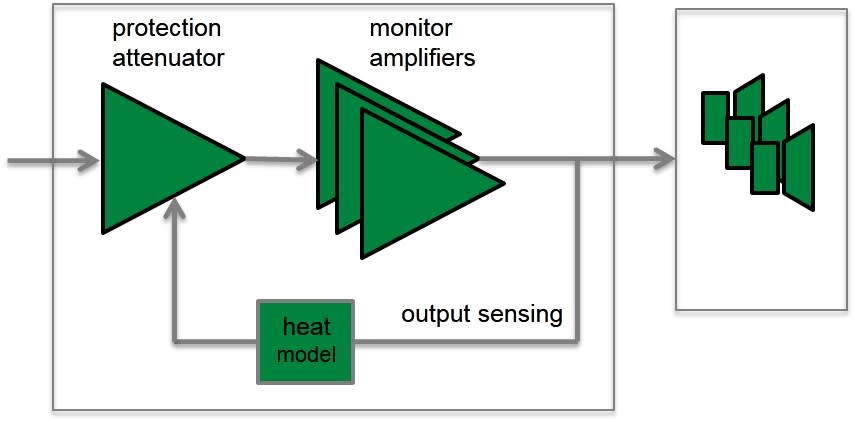
In kritischen Produktionsumgebungen ist es unerlässlich, dass Abhörsysteme jederzeit zuverlässig und voll funktionsfähig arbeiten. Einer der Hauptgründe für den großen Erfolg von Genelec in Rundfunk- und Fernsehumgebungen ist die Zuverlässigkeit unserer Produkte. Ein Schlüsselelement für diese Zuverlässigkeit ist die interne Schutzschaltung, die seit 1978 in allen Produkten enthalten ist.
Die Schutzschaltung verhindert Treiberausfälle, indem sie Signalpegel erkennt und bei plötzlichen Pegelspitzen oder konstant zu hohen Pegeln den Signalpegel automatisch absenkt. Natürlich beeinträchtigt diese Funktion in keiner Weise die Klangqualität der Lautsprecher, wenn sie innerhalb der Spezifikationen arbeiten, sondern verhindert nur, dass zu hohe Eingangssignale den Lautsprecher zerstören.


Genelecs Entscheidung für Bassreflex-Gehäuse geht auf das Modell S30 zurück, das erste Genelec-Produkt aus dem Jahr 1978. Die Leistung der Ports wurde im Laufe der Jahre verbessert und verfeinert, um die Basserweiterung und den Schalldruckpegel des Tieftöners zu erhöhen und eine hervorragende Bassartikulation und -definition zu erreichen.
Sowohl der Treiber als auch der Port tragen zur Gesamtabstrahlung eines Reflexgehäuses bei. Der größte Teil der Abstrahlung kommt vom Treiber, aber bei der Resonanzfrequenz des Bassreflexgehäuses ist die Auslenkungsamplitude des Treibers klein und der größte Teil der Abstrahlung kommt aus der Öffnung.
Um die Luftgeschwindigkeit im Rohr zu minimieren, sollte die Querschnittsfläche der Öffnung groß sein. Das wiederum bedeutet, dass das Reflexrohr lang sein muss, was eine ziemliche Herausforderung für das Design darstellt.
Das lange, gebogene Rohr maximiert den Luftstrom, so dass tiefe Bässe ohne Kompression wiedergegeben werden können. Aus offensichtlichen Gründen endet das Reflexrohr in einer weiten Ausbuchtung auf der Rückseite des Gehäuses, wodurch Öffnungsgeräusche minimiert werden und eine hervorragende Bassartikulation gewährleistet wird.
Die Krümmung des Rohrs wurde ebenfalls sorgfältig entwickelt, um hörbare Geräusche, Kompression oder Verzerrungen zu minimieren. Das innere Ende des Rohrs hat einen geeigneten Widerstandsabschluss, um wiederum hörbare Rauschgeräusche und Luftverwirbelungen zu minimieren.
Das Design der Reflexöffnungen ermöglicht es, die Auslenkung des Tieftöners erheblich zu reduzieren und die lineare Tieftonleistung zu verbessern.

Die Wechselwirkung zwischen Raumakustik und Lautsprecherabstrahlung ist komplex. Jeder Raum verändert den Frequenzgang des Monitors auf einzigartige Weise, z. B. stark reflektierende oder gedämpfte Räume oder die Aufstellung an einer Wand oder auf einem Stativ, das von den Wänden entfernt ist.
Alle Genelec-Lautsprechersysteme verfügen über eine Raumanpassung, um die Raumeinflüsse zu kompensieren und einen neutralen Frequenzgang an der Hörposition zu erhalten.
Die analogen Lautsprechersysteme von Genelec bieten vielseitige DIP-Schalter zur Raumanpassung. Sie umfassen (je nach Modell):

Für tiefe Frequenzen gibt es zwei Haupt-Schalter. Der Bass-Tilt-Schalter, der als Shelving-Filter fungiert, und der Bass-Roll-Off-Schalter, mit dem Sie den tiefen und sehr tiefen Frequenzgang des Systems in verschiedenen Installationen optimieren können. Bei großen Systemen sind Bass-, Mittel- und Hochtonpegelregler vorhanden. Mit diesen Reglern lässt sich das relative Gleichgewicht zwischen den verschiedenen Frequenzbändern optimieren.
Die Betriebsanleitung und das Datenblatt jedes Lautsprechers enthalten eine Liste der empfohlenen Einstellungen für die Raumanpassung bei verschiedenen Installationen. Diese wurden auf der Grundlage langjähriger praktischer Erfahrungen und Messungen in verschiedenen typischen akustischen Umgebungen festgelegt.
Genelec SAM-Systeme bieten eine skalierbare, lösungsorientierte, intelligent vernetzte Auswahl an Modellen, die alle mit der Genelec Loudspeaker Manager (GLM™)-Software und dem automatischen Kalibrierungssystem AutoCal™ ausgestattet sind.
Genelec AutoCal bietet den branchenweit ersten integrierten Prozess für die vollständige automatische Messung, Analyse und Einstellung jedes Monitors im GLM-Kontrollnetzwerk. Das System misst den Frequenzgang an der Hörposition und setzt passende Kompensationsfilter im unteren und mittleren Frequenzbereich, um raumakustische Anomalien sowie die Unterschiede zwischen verschiedenen Hörpositionen zu minimieren. AutoCal gleicht auch die relativen Pegel, die Laufzeit und die korrekte Crossover-Phase (AutoPhase genannt) für alle Subwoofer im Netzwerk ab.

Der Acoustic Response Editor bietet eine genaue grafische Darstellung des gemessenen Frequenzgangs, der zur Kompensation genutzten Filter und des sich daraus ergebenden Systemfrequenzgangs für jeden Monitor und Subwoofer. Alle Einstellungen können zudem manuell angepasst werden.

Zusätzlich zum perfekten akustischen Design und den fortschrittlichen Anpassungsmöglichkeiten, um das Verhalten des Lautsprechers an die Raumumgebung anzupassen, bieten Genelec-Lautsprecher eine Vielzahl von Montagemöglichkeiten für eine einfache Installation in verschiedenen Anwendungen.
Unser breites Angebot an Zubehör und integrierte Befestigungspunkte auf der Rückseite unserer Aluminiumgehäuse bietet Lösungen für alle gängigen Einbausituationen. Für die Wand- und Deckenbefestigung sind M6-Haltepunkte in das Druckguss-Gehäuse integriert.
Einige Modelle verfügen außerdem über ein 3/8"-Gewinde an der Unterseite des Gehäuses zur Befestigung eines robusten Mikrofonständers. Andere größere und schwerere Modelle verfügen über M10-Befestigungspunkte. Für den Iso-Pod-Ständer, der Teil unseres Produktdesigns ist, wurden spezielle Stativplatten entwickelt.
Mit diesen Merkmalen haben unsere Lautsprecher ihren Weg in eine Vielzahl von Anwendungen auch außerhalb der professionellen Audio- und Studiowelt gefunden, zum Beispiel in kommerzielle und AV-Installationsprojekte sowie in private Umgebungen auf der ganzen Welt.

Das Prinzip des Bassmanagements besteht darin, dass Bassanteile von Audio-Kanälen nur von Lautsprechern wiedergegeben werden, die dazu in der Lage sind, unabhängig davon, ob es sich um die Hauptlautsprecher des Systems oder um einen oder mehrere Subwoofer handelt.
Bei der Stereowiedergabe sollten im Idealfall Signale von 20 Hz bis 20 kHz wiedergegeben werden. Große Mehrwege-Abhörsysteme können diesen großen Frequenzbereich abdecken. Bei Mehrkanalton sollten professionelle und Consumer-Audiosysteme ebenfalls in der Lage sein, Audiosignale bis in den Bassbereich für jeden Kanal wiederzugeben. Um dies zu erreichen, sollten Hauptmonitore, Subwoofer und Frequenzweichen-Elektronik zusammenarbeiten.
Ein Bassmanagementsystem verwendet entweder analoge elektronische Schaltkreise oder softwarebasierte Filter, die tieffrequente Informationen aus den Hauptkanälen filtern und an einen oder mehrere Subwoofer weiterleiten.
Der separate LFE (Low Frequency Effects)-Kanal kann auch über diesen oder diese Subwoofer abgehört werden und wird zu den tiefen Frequenzen der anderen Hauptkanäle hinzugefügt. Das grundlegende und wichtigste Ziel des Bassmanagements besteht also darin, sicherzustellen, dass die gesamte Audiobandbreite aller Kanäle bewertet werden kann.